Overview
Alimentação Escolar é um software de gestão da alimentação escolar de acordo com as diretrizes do Programa Nacional de Alimentação Escolar (PNAE).
A solução está presente em mais de 60 escolas municipais em Maricá – RJ.
Neste case apresentamos como lidamos com a melhoria de uma funcionalidade que recebia diversos relatos no atendimento.
Problems
Periodicamente, nossa equipe analisa os dados do atendimento ao cliente.
Em uma dessas análises, identificamos diversos relatos sobre o cadastro de baixa e controle do estoque de alimentos da escola.
- Os usuários se confundiam para cadastrar a baixa do estoque;
- Tinham dúvidas sobre os campos que precisavam preencher;
- Relatavam que demoravam muito tempo para fazer a baixa do estoque.
Goals
A partir do problema, buscou-se entender como é feito o controle do estoque na escola e como o produto está envolvido neste processo.
Vale mencionar que os usuários desta funcionalidade são diretores das escolas, que possuem diversas responsabilidades como controlar o estoque de alimentos, receber alimentos dos fornecedores, pedir alimentos.

Planejamento e Processo
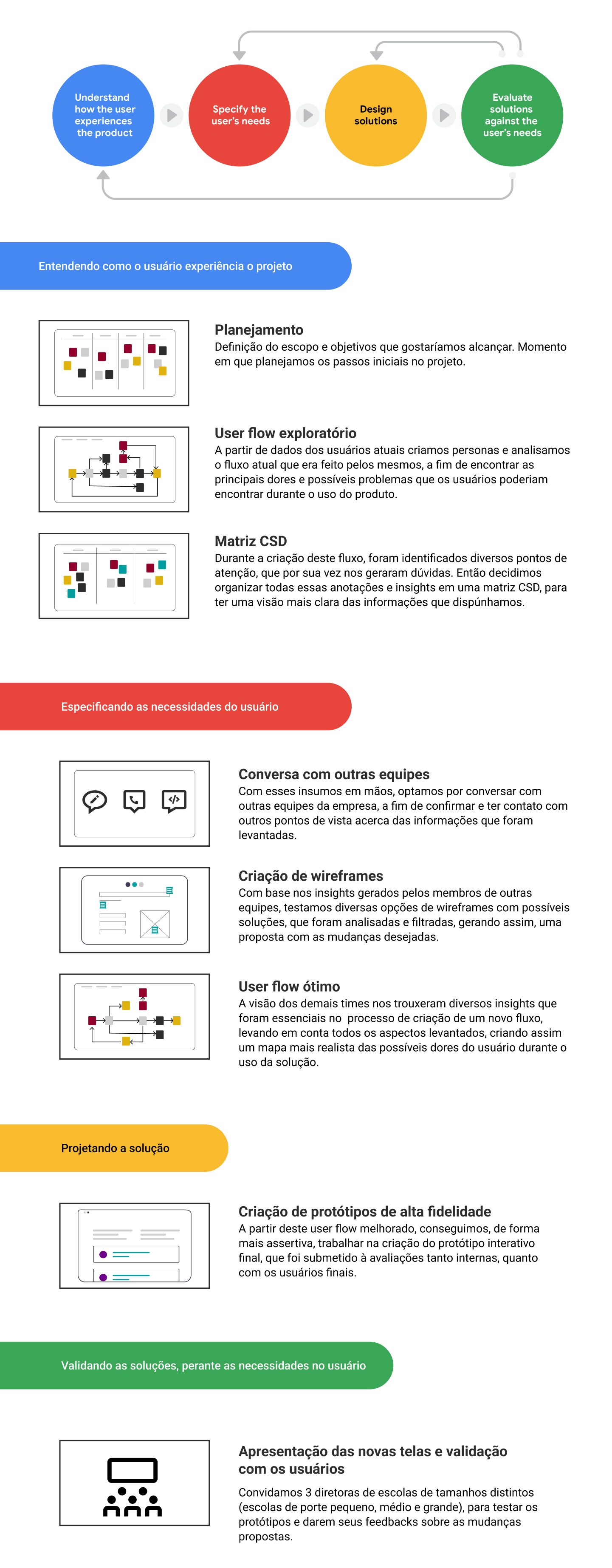
Usamos por grande parte do projeto os processos presentes na metodologia de Design centrado no usuário, veja quais foram as etapas deste projeto.

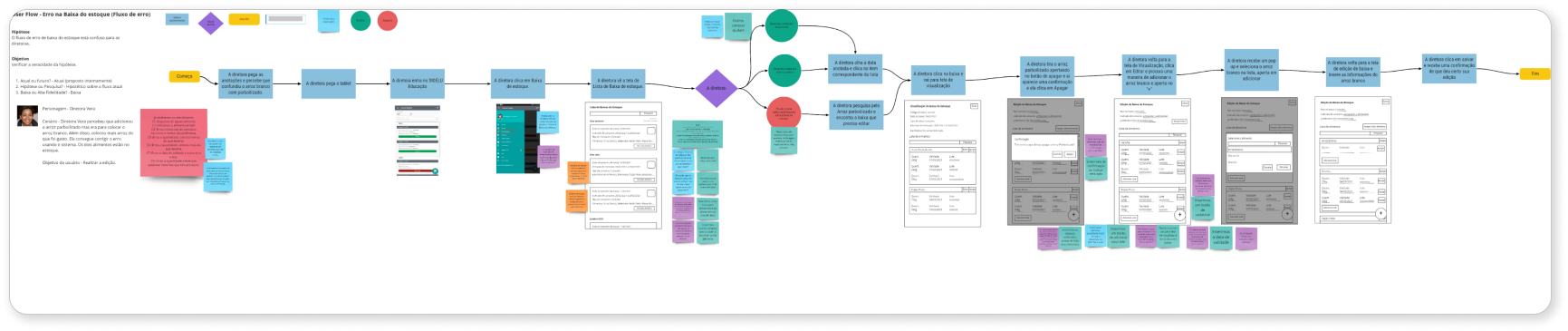
User Flow exploratório
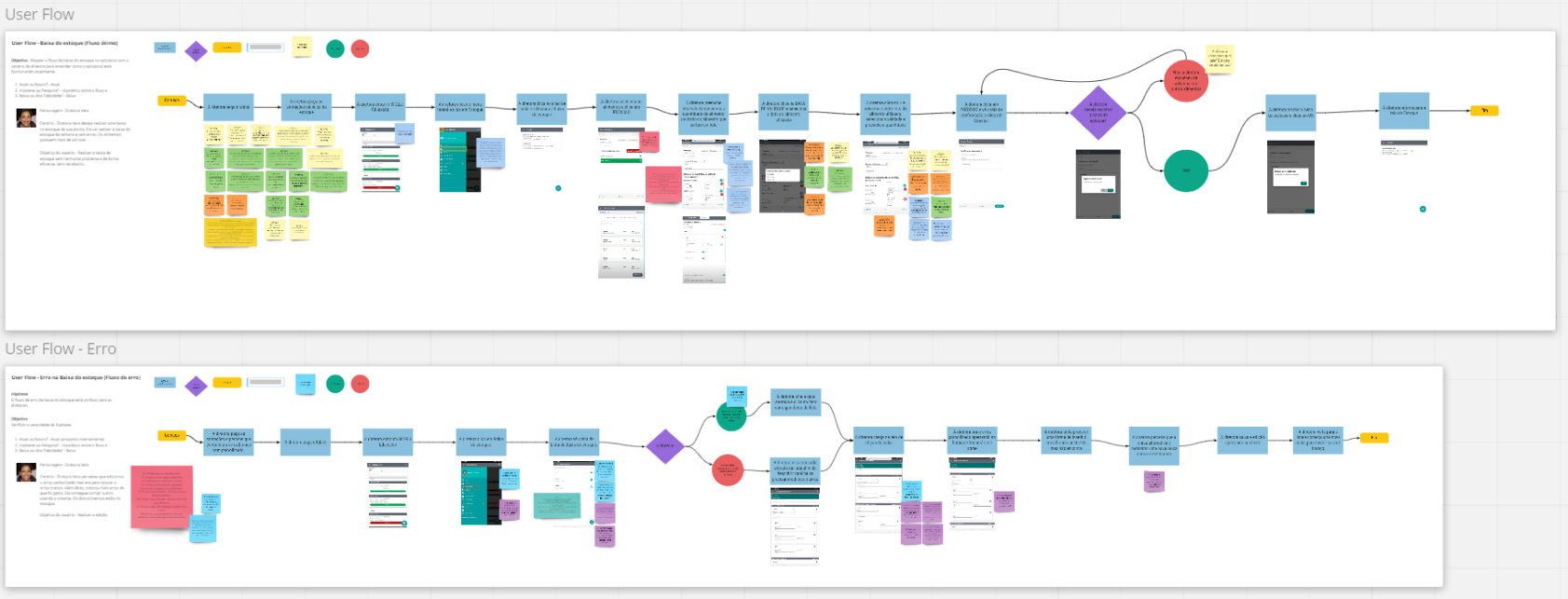
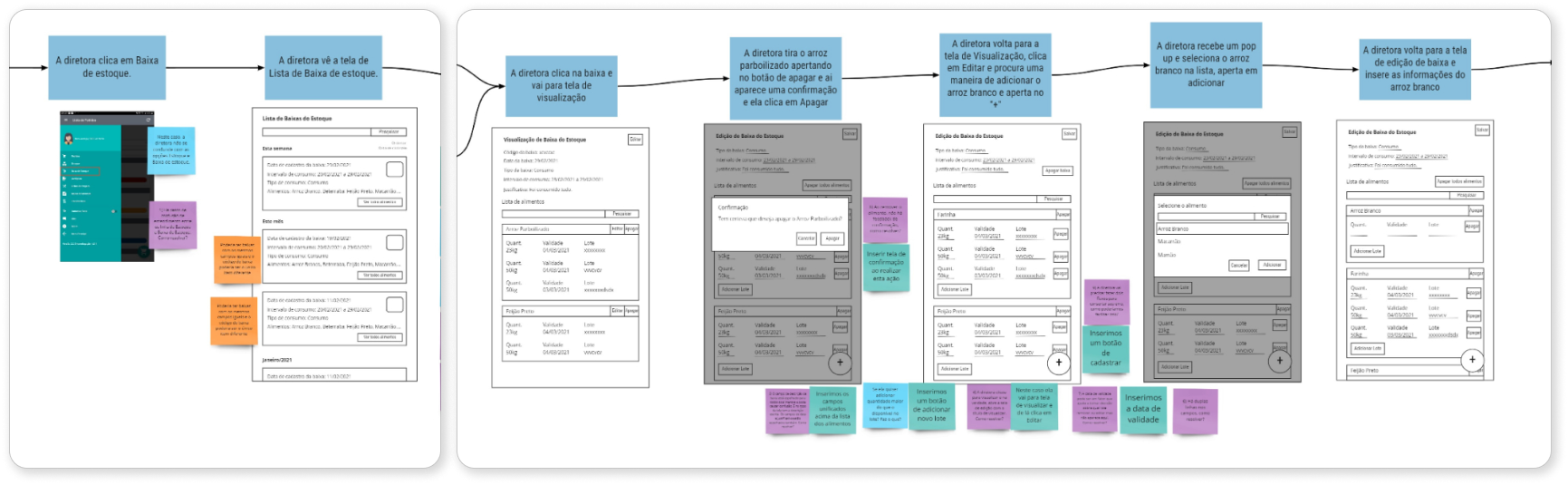
Com o objetivo de entender como a baixa de estoque estava funcionando no aplicativo e encontrar dores do usuário, fizemos este User Flow exploratório. Foram utilizados dois cenários, sendo um no qual a diretora deseja realizar uma baixa no seu estoque e outro no qual ela deseja consertar uma baixa errada que foi cadastrada.

Através do mapeamento, pudemos inserir diversas observações no fluxo e nos campos presentes em cada tela, resultando em uma matriz CSD juntamente com sugestões.

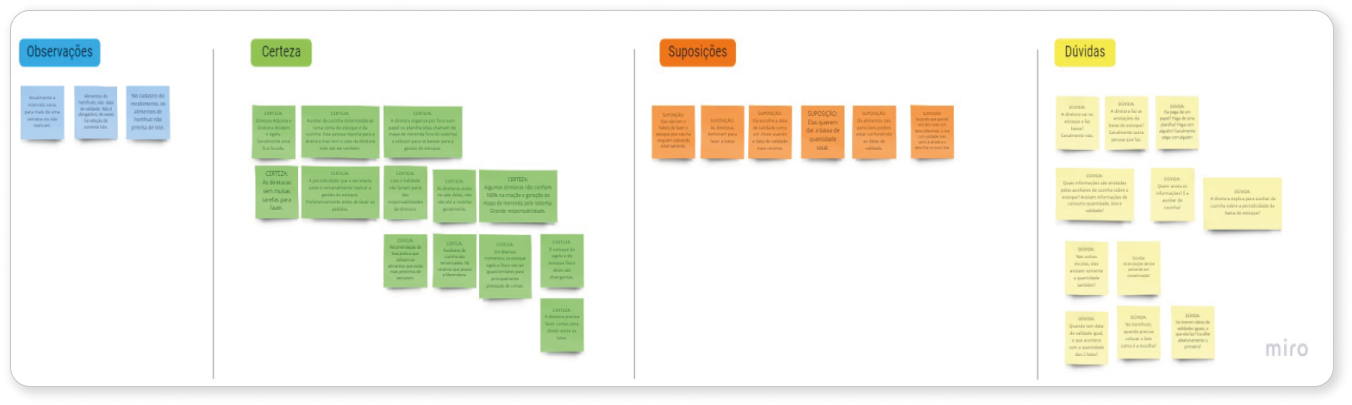
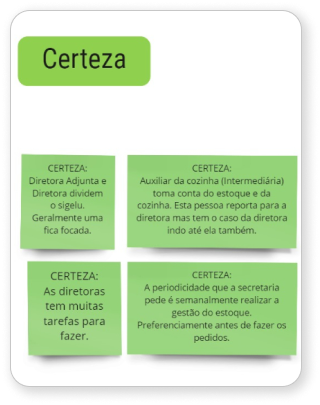
Matriz CSD
Ter o fluxo do usuário construído nos deu ótima visão sobre as dores do usuário, porém, durante o processo, além de obtermos diversos ingiths e informações, surgiram também diversas dúvidas e questões, que foram organizadas em uma matriz CSD. Essa foi uma ótima forma de documentar e organizar todas as informações




Conversa com outras equipes
Este foi um dos processos mais importantes durante o projeto. Compilamos todos os dados e dúvidas que tínhamos até então e fomos colher o feedback e o ponto de vista de outras áreas da empresa que também tinham contato direto ou indireto com o usuário sobre os pontos levantados e possíveis caminhos que poderiam ser viáveis também.
Profissionais do atendimento ajudaram a esclarecer algumas suposições sobre o comportamento do usuário frente a certos problemas. Enquanto os profissionais de tecnologia, nos ajudaram com alguns insights sobre a viabilidade técnica de algumas soluções encontradas

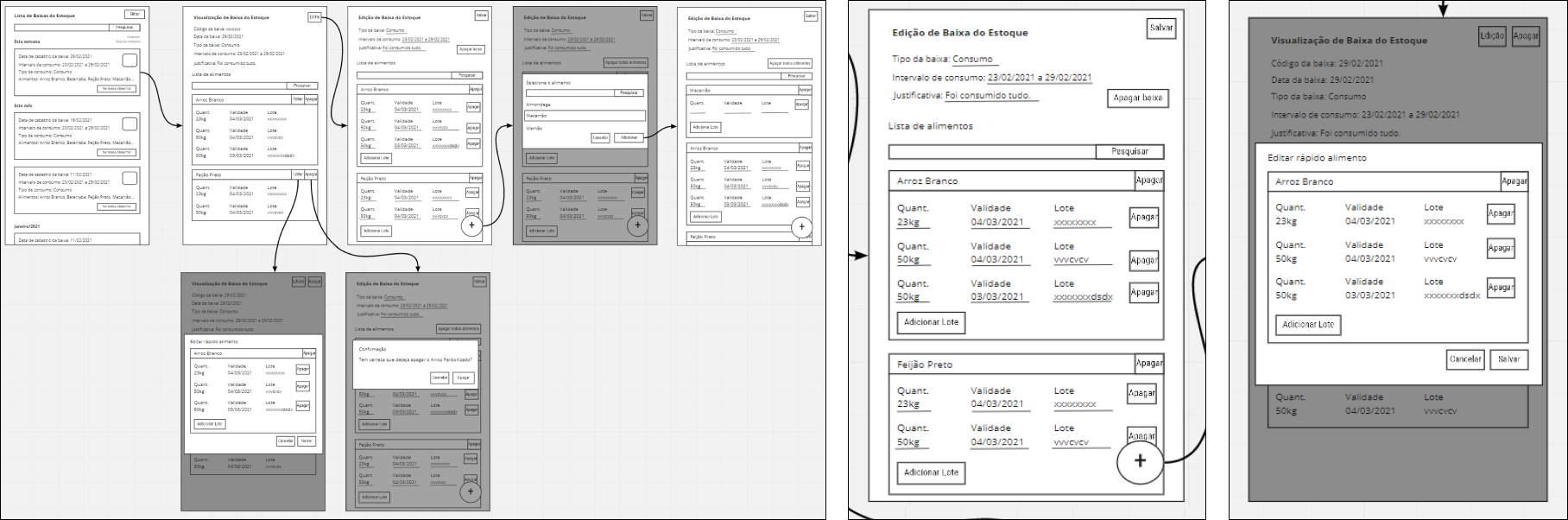
Wireframes
Tendo como base as etapas anteriores foram elaborados wireframes a fim de prototipar de forma rápida as ideias e necessidades que as novas telas deveriam ter para resolver os problemas e dificuldades encontradas nas telas atuais do sistema.

User Flow melhorado
Com base nos apontamentos e insights obtidos ao conversar com outras equipes, pudemos rapidamente ajustar nossas propostas e criar um novo fluxo, mais completo e realista.


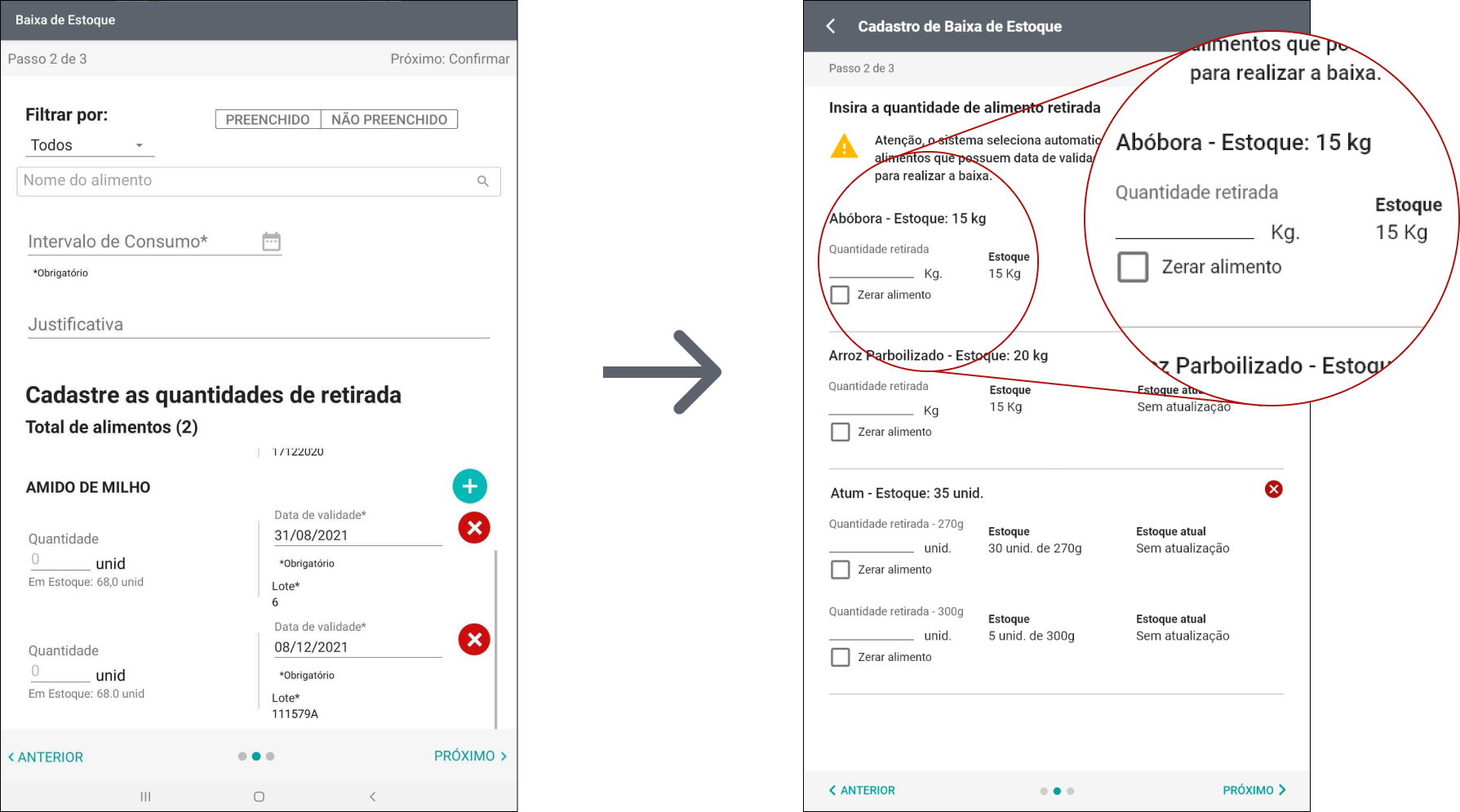
Protótipo de alta fidelidade

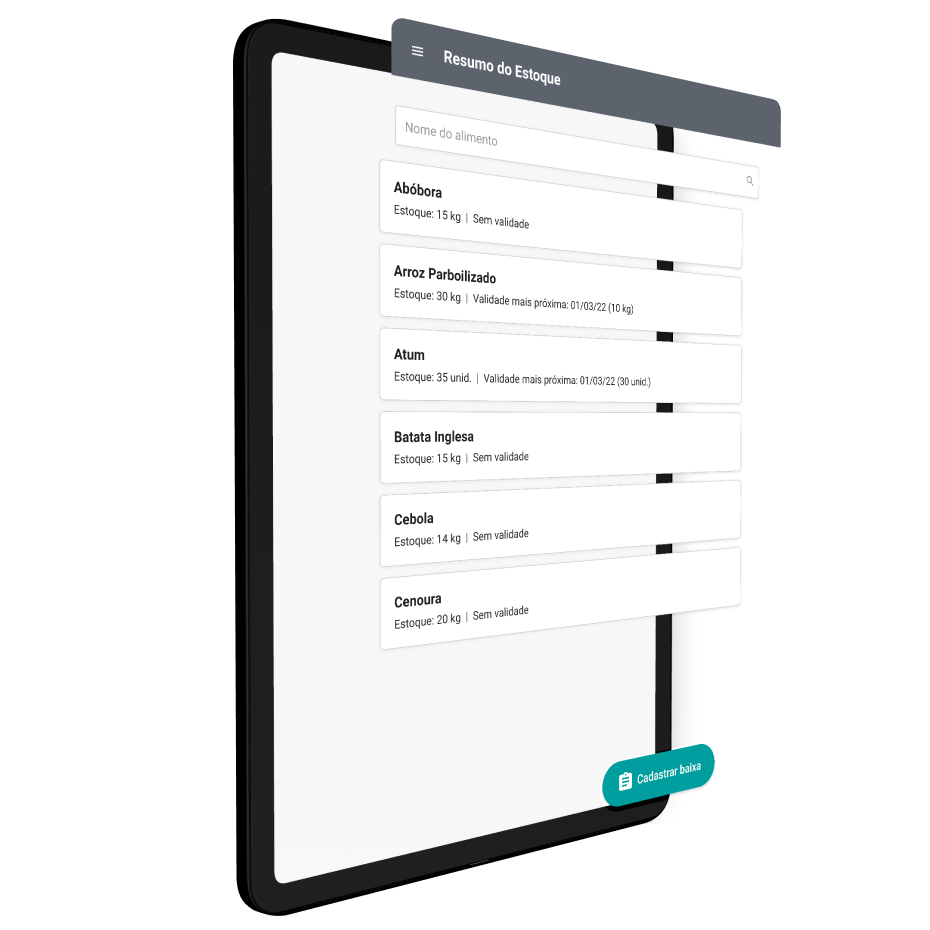
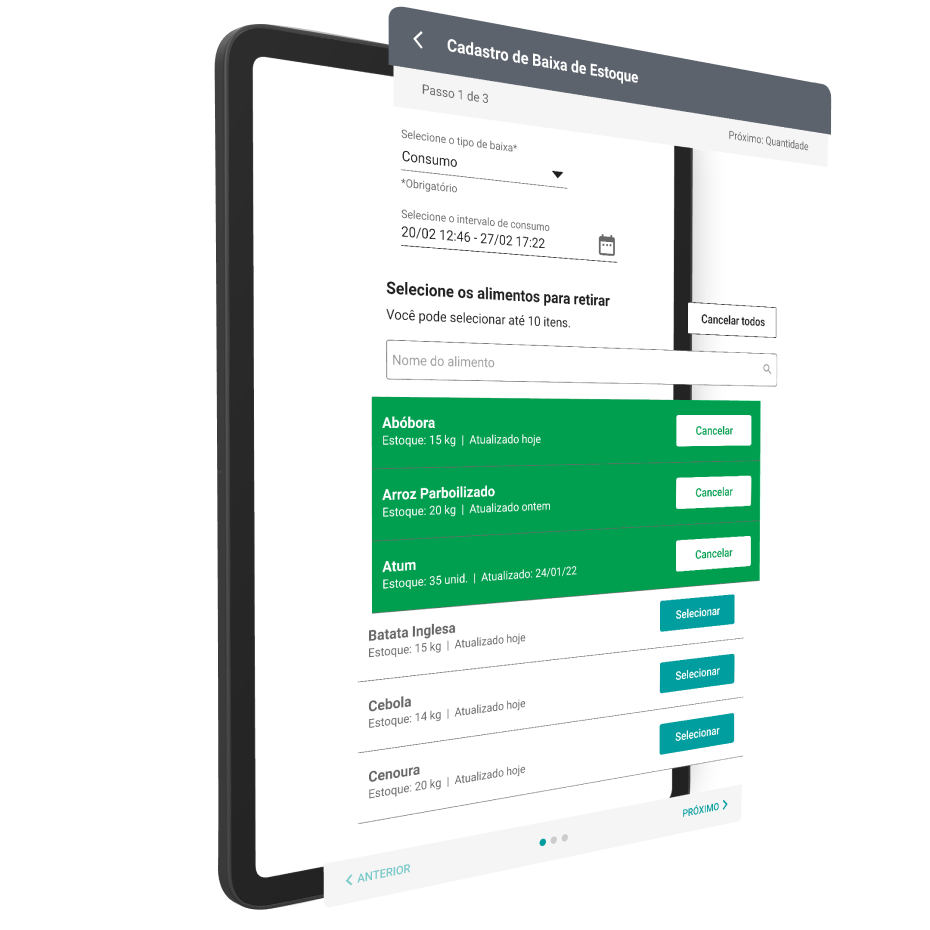
Uso de cabeçalhos e indicadores de passos afim de garantir a visibilidade do sistema
Campo de busca para otimizar os processos do usuário com grande quantidade de informação
Alimentos listados e organizados em ordem alfabética, facilitar a leitura.
Ação principal destacada de forma direta com uso de ícone e palavra

Melhoria da hierarquia visual da tela usando tipos de fontes e tamanhos diferentes, para dar mais clareza
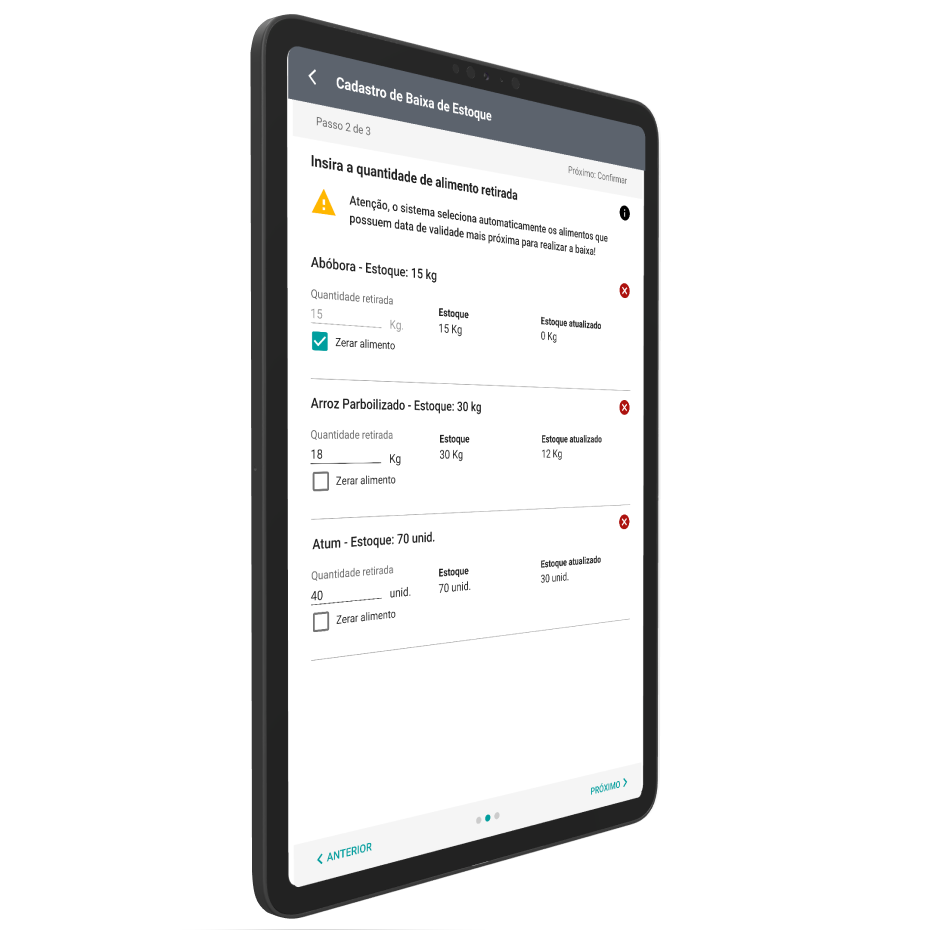
Novos dados como quantidade disponível e data de atualização, tornando muito mais fluido o processo de preenchimento.

Instruções para situar o usuário com relação a tela
Novo atalho para Zerar alimento, agilizando a baixa de um alimento por completo
Inserção e cálculo de dados em tempo real, automatizando processos e oferecendo a visão sobre como ficará o estoque.

Maiores mudanças
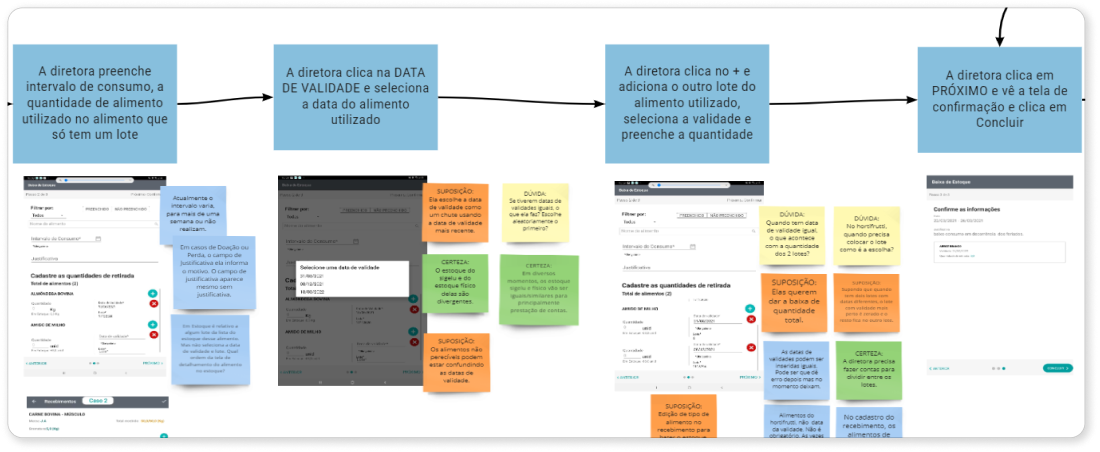
Tendo como base as etapas anteriores foram elaborados wireframes a fim de prototipar de forma rápida as ideias e necessidades que as novas telas deveriam ter para resolver os problemas e dificuldades encontradas nas telas atuais do sistema.

Falta de hierarquia visual, com campos desorganizados não necessários nesta etapa
Cadastro de baixa de alimentos divididos por Lotes, sendo necessário contas para encaixar a quantidade total em cada lote
Remoção de campos, inserção de dados com tamanhos diferentes que reforçam a hierarquia visual
Cadastro da quantidade total utilizado do alimento e o sistema automaticamente irá dividir entre os Lotes
Validação com usuários
Após a criação dos protótipos com as propostas de melhorias, agendamos uma reunião com alguns dos principais stakeholders e usuários, as mudanças propostas foram muito bem recebidas, validando assim, nossas percepções iniciais.

Impact
Redução de Atendimentos - Dúvidas
-83% de atendimento após três meses
Engajamento ao longo do fluxo
+22% usuários que chegam até o final
Aprendizados
- As pesquisas realizadas foram cruciais para entender o problema antes de criar a solução, reduzindo o custo de retrabalho;
- Descobrimento de dores dos usuários para assim sistematizar parte do processo, agilizando o trabalho da diretora e com isso, consequente adaptação do sistema à realidade da escola e diretores;
- Maior relacionamento com outras equipes pois dessa forma, todos juntos entendemos os problemas e buscamos pelas melhores soluções para o negócio, tecnologia e design