Overview
Alimentação Escolar é um software de gestão da alimentação escolar de acordo com as diretrizes do Programa Nacional de Alimentação Escolar (PNAE).
A solução está presente em mais de 60 escolas municipais em Maricá – RJ.
Neste case apresentamos como lidamos com a melhoria de uma funcionalidade que recebia diversos relatos no atendimento.
Problems
Periodicamente, nossa equipe analisa os dados do atendimento ao cliente.
Em uma dessas análises, identificamos diversos relatos sobre o cadastro de baixa e controle do estoque de alimentos da escola.
- Os usuários se confundiam para cadastrar a baixa do estoque;
- Tinham dúvidas sobre os campos que precisavam preencher;
- Relatavam que demoravam muito tempo para fazer a baixa do estoque.
Goals
A partir do problema, buscou-se entender como é feito o controle do estoque na escola e como o produto está envolvido neste processo.
Vale mencionar que os usuários desta funcionalidade são diretores das escolas, que possuem diversas responsabilidades como controlar o estoque de alimentos, receber alimentos dos fornecedores, pedir alimentos.

Planejamento e Processo
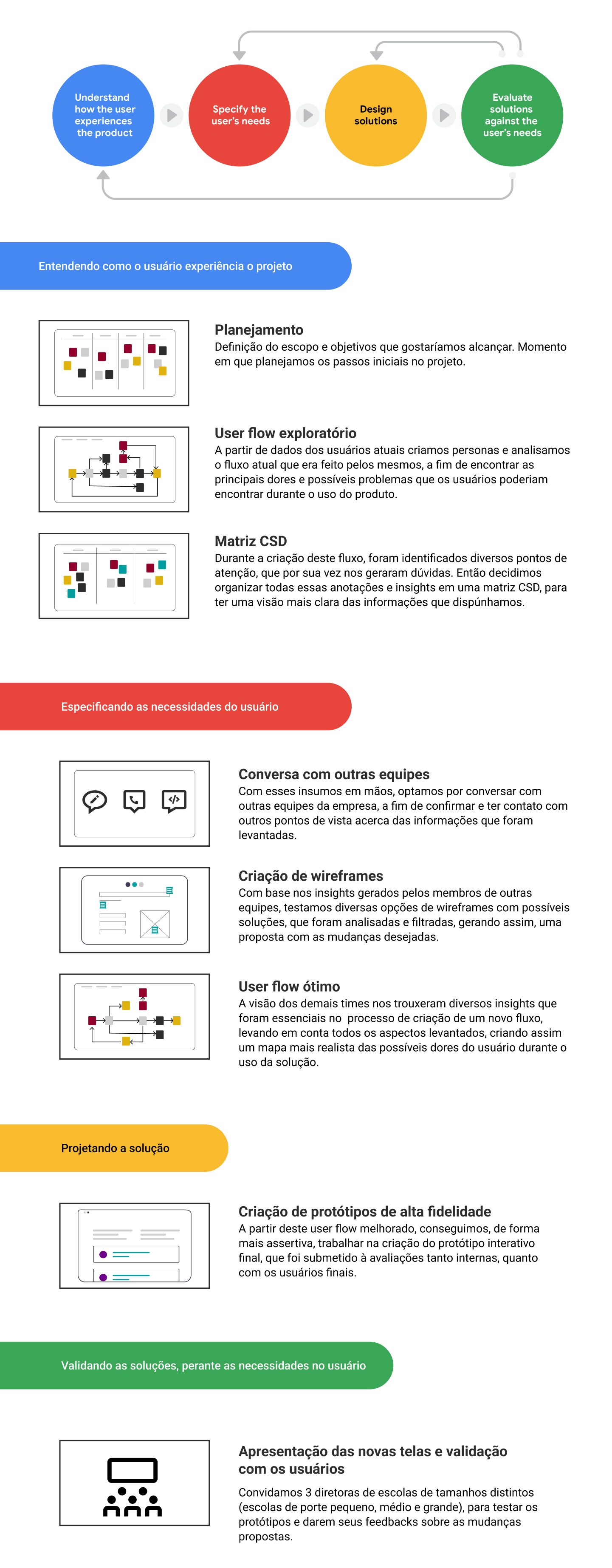
Usamos por grande parte do projeto os processos presentes na metodologia de Design centrado no usuário, veja quais foram as etapas deste projeto.

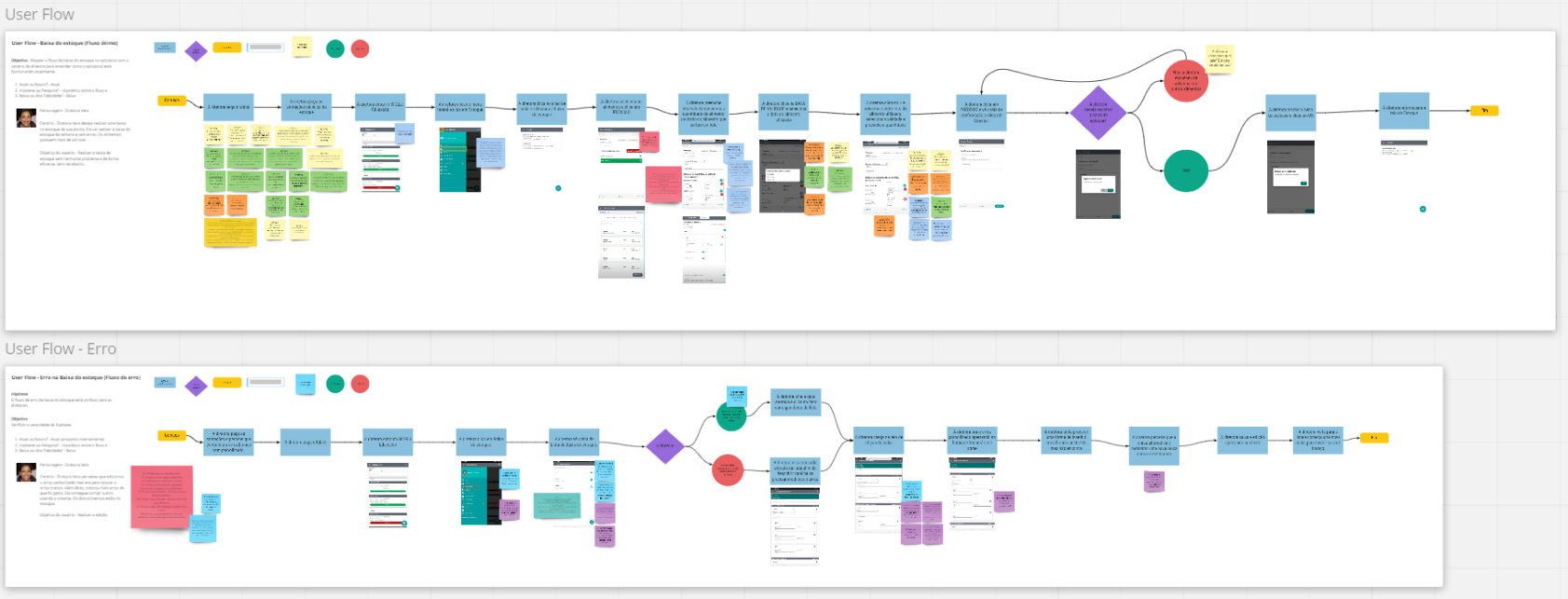
User Flow exploratório
Com o objetivo de entender como a baixa de estoque estava funcionando no aplicativo e encontrar dores do usuário, fizemos este User Flow exploratório. Foram utilizados dois cenários, sendo um no qual a diretora deseja realizar uma baixa no seu estoque e outro no qual ela deseja consertar uma baixa errada que foi cadastrada.

Através do mapeamento, pudemos inserir diversas observações no fluxo e nos campos presentes em cada tela, resultando em uma matriz CSD juntamente com sugestões.

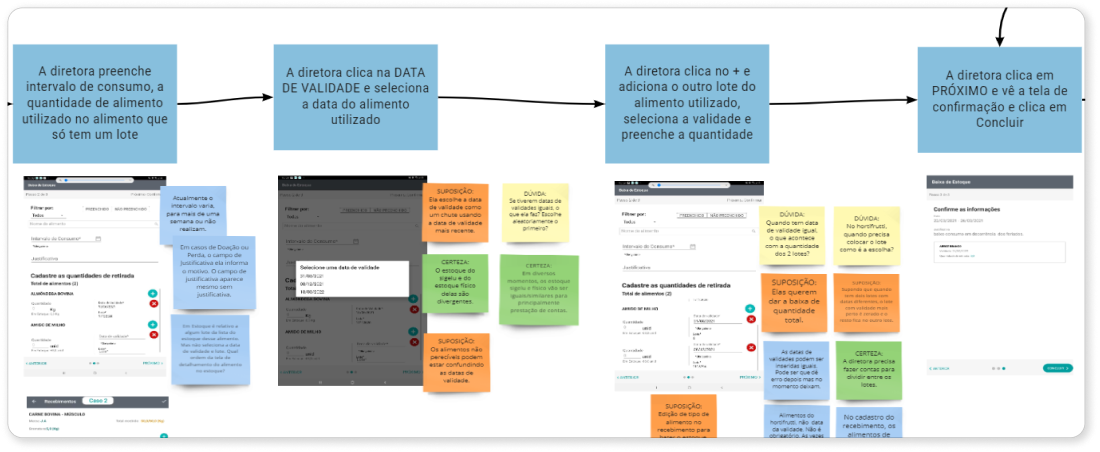
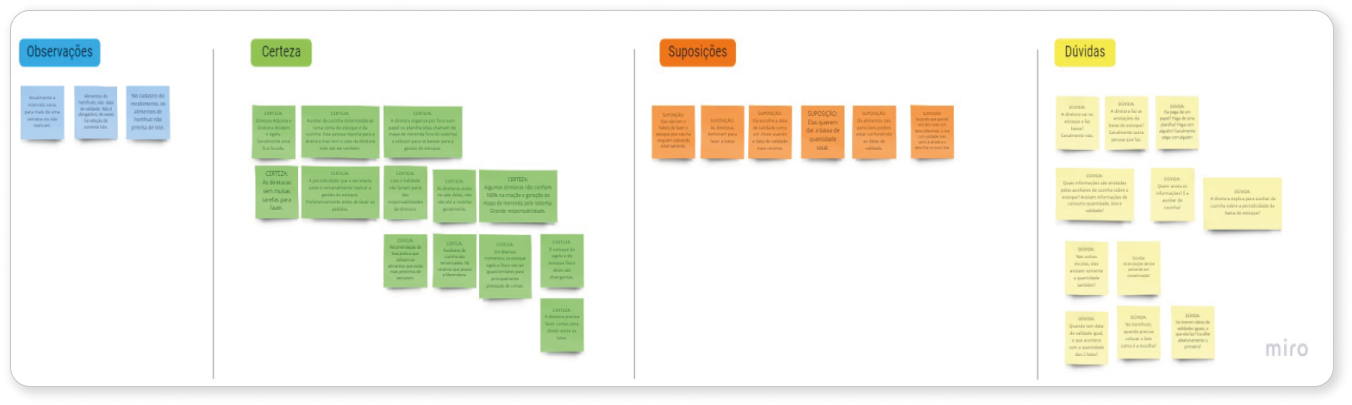
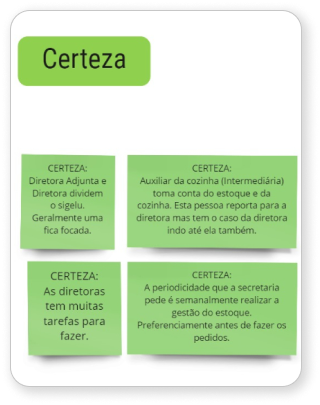
Matriz CSD
Ter o fluxo do usuário construído nos deu ótima visão sobre as dores do usuário, porém, durante o processo, além de obtermos diversos ingiths e informações, surgiram também diversas dúvidas e questões, que foram organizadas em uma matriz CSD. Essa foi uma ótima forma de documentar e organizar todas as informações




Conversa com outras equipes
Este foi um dos processos mais importantes durante o projeto. Compilamos todos os dados e dúvidas que tínhamos até então e fomos colher o feedback e o ponto de vista de outras áreas da empresa que também tinham contato direto ou indireto com o usuário sobre os pontos levantados e possíveis caminhos que poderiam ser viáveis também.
Profissionais do atendimento ajudaram a esclarecer algumas suposições sobre o comportamento do usuário frente a certos problemas. Enquanto os profissionais de tecnologia, nos ajudaram com alguns insights sobre a viabilidade técnica de algumas soluções encontradas

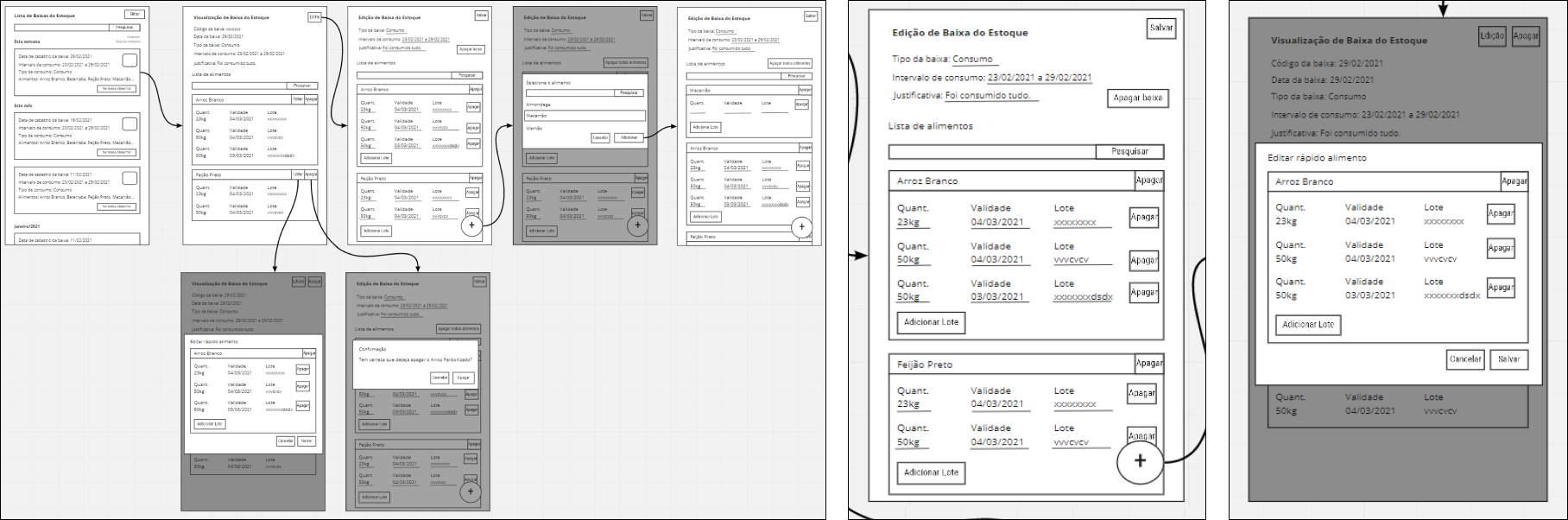
Wireframes
Tendo como base as etapas anteriores foram elaborados wireframes a fim de prototipar de forma rápida as ideias e necessidades que as novas telas deveriam ter para resolver os problemas e dificuldades encontradas nas telas atuais do sistema.