Visão Geral
A Lemobs é uma GovTech, que faz parte do ecossistema de inovação presente no Parque Tecnológico da UFRJ e tem como missão tornar as cidades inteligentes através do uso de tecnologias inovadoras. Um de seus principais produtos, a plataforma Sigelu, dispõe de diversos módulos para facilitar e agilizar o serviço público por suas soluções digitais.
Pelo grande número de produtos oferecidos e o contínuo crescimento da empresa, se viu a necessidade da criação de um Design System. Este produto interno possui conjuntos de padrões para interfaces, princípios de uso e documentação de componentes para certificar a qualidade entre os produtos da empresa e agilizar processos de desenvolvimento.
Problemas
- Inconsistência de padrões visuais e comportamentos nos sistemas;
- Falta de comunicação entre equipes de negócio e desenvolvimento;
- Excesso de tempo de execução na criação dos protótipos e desenvolvimento de telas.
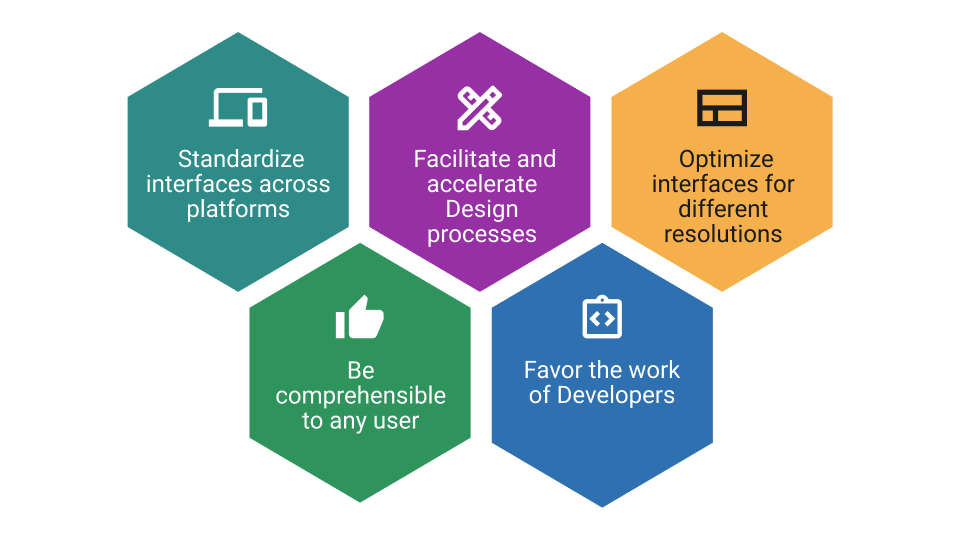
Objetivos

Desafios
- Diversas linguagens de programação e padrões no sistema;
- Criar o Design System paralelamente com as demandas usuais dos diferentes produtos;
- Poucas pessoas na equipe de Design;
- Vários produtos e módulos para aplicar o Design System.
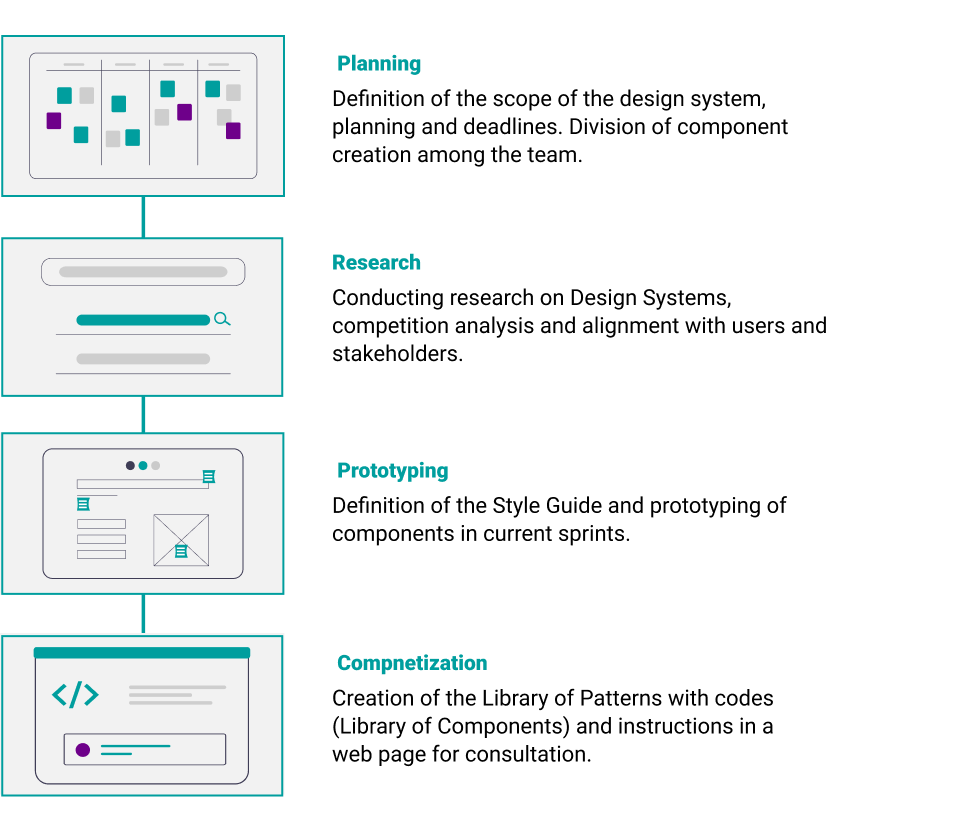
O Processo

Escopo

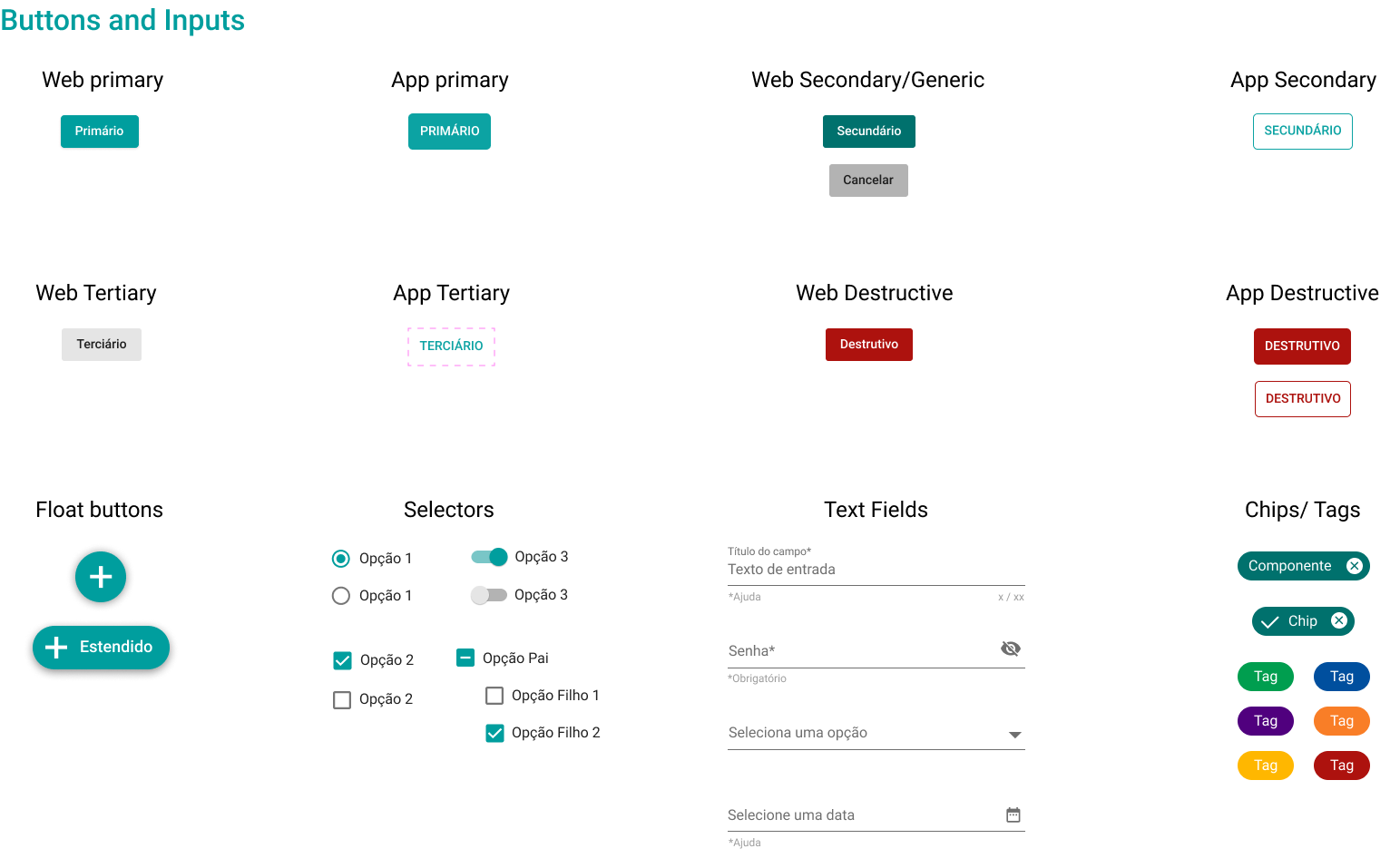
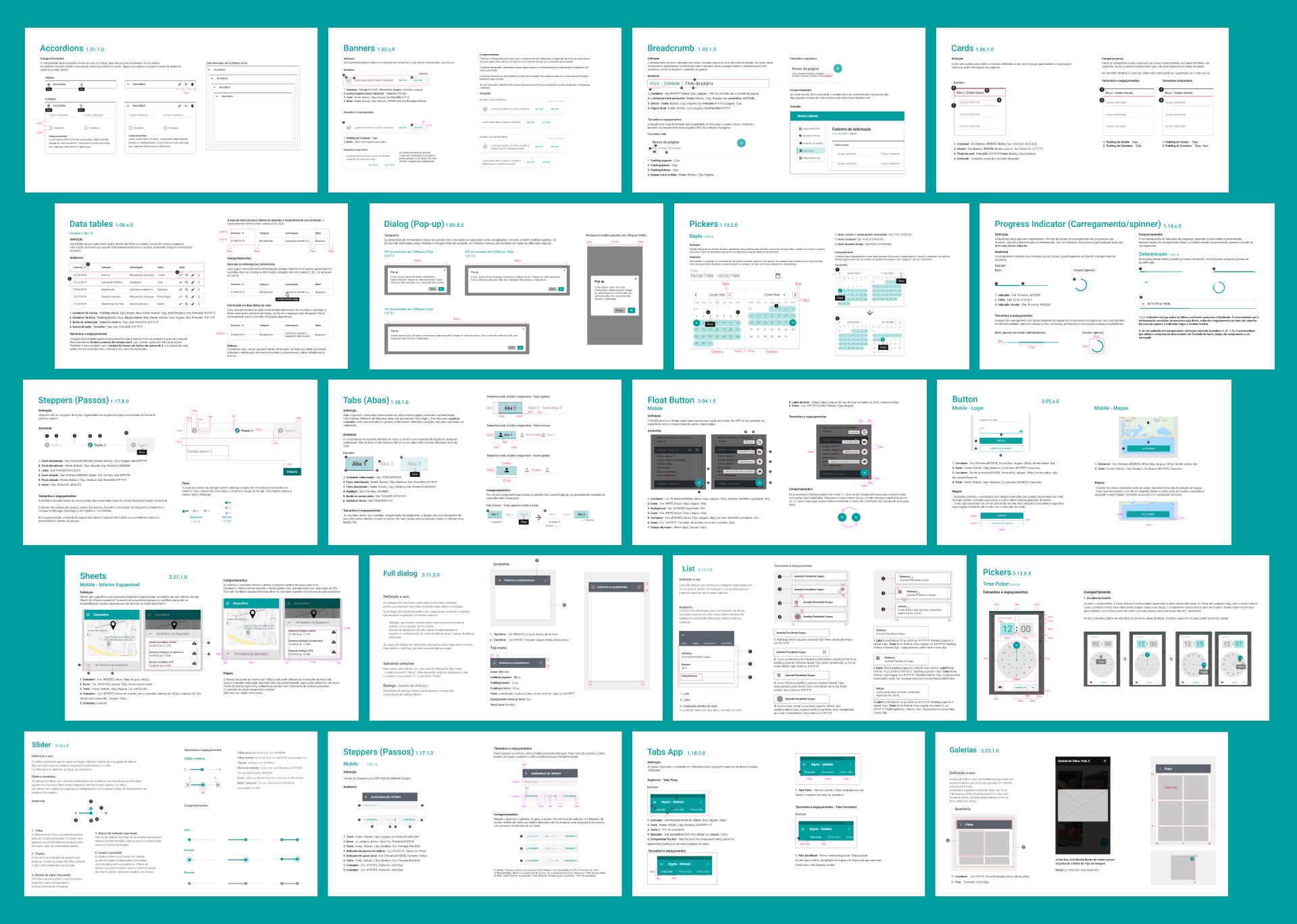
Componentes

E muito mais…

Impacto
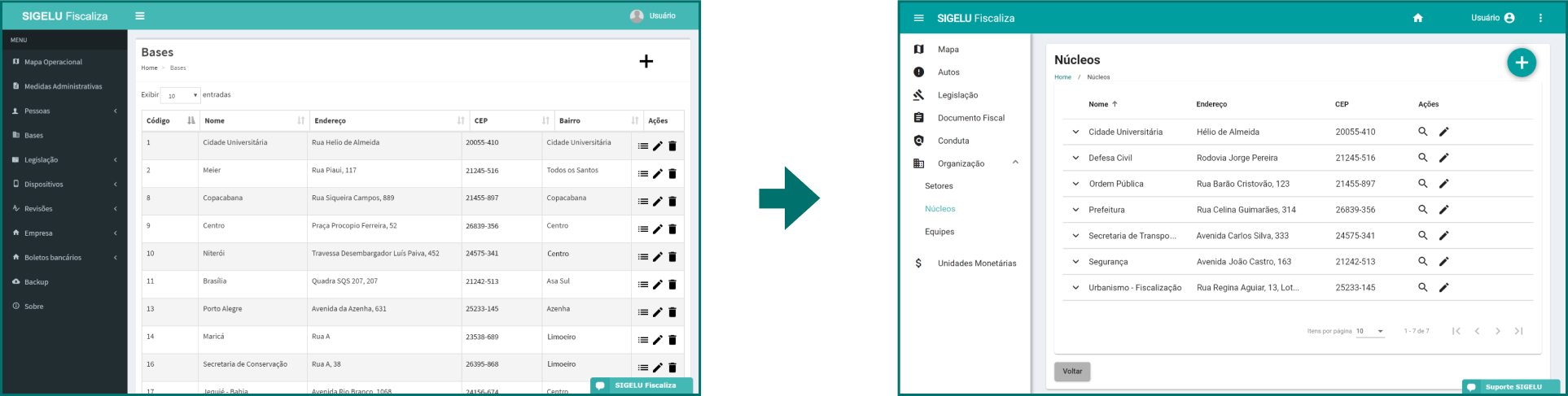
Modernização das interfaces

↑ O design system permitiu modernizar e padronizar diversos aspectos noproduto.
- Aplicação de cores contrastantes e harmoniozas da marca;
- Família de fonte única (Roboto);
- Informações concatenadas por entrada;
- Ações e ícones claros e simplificados.
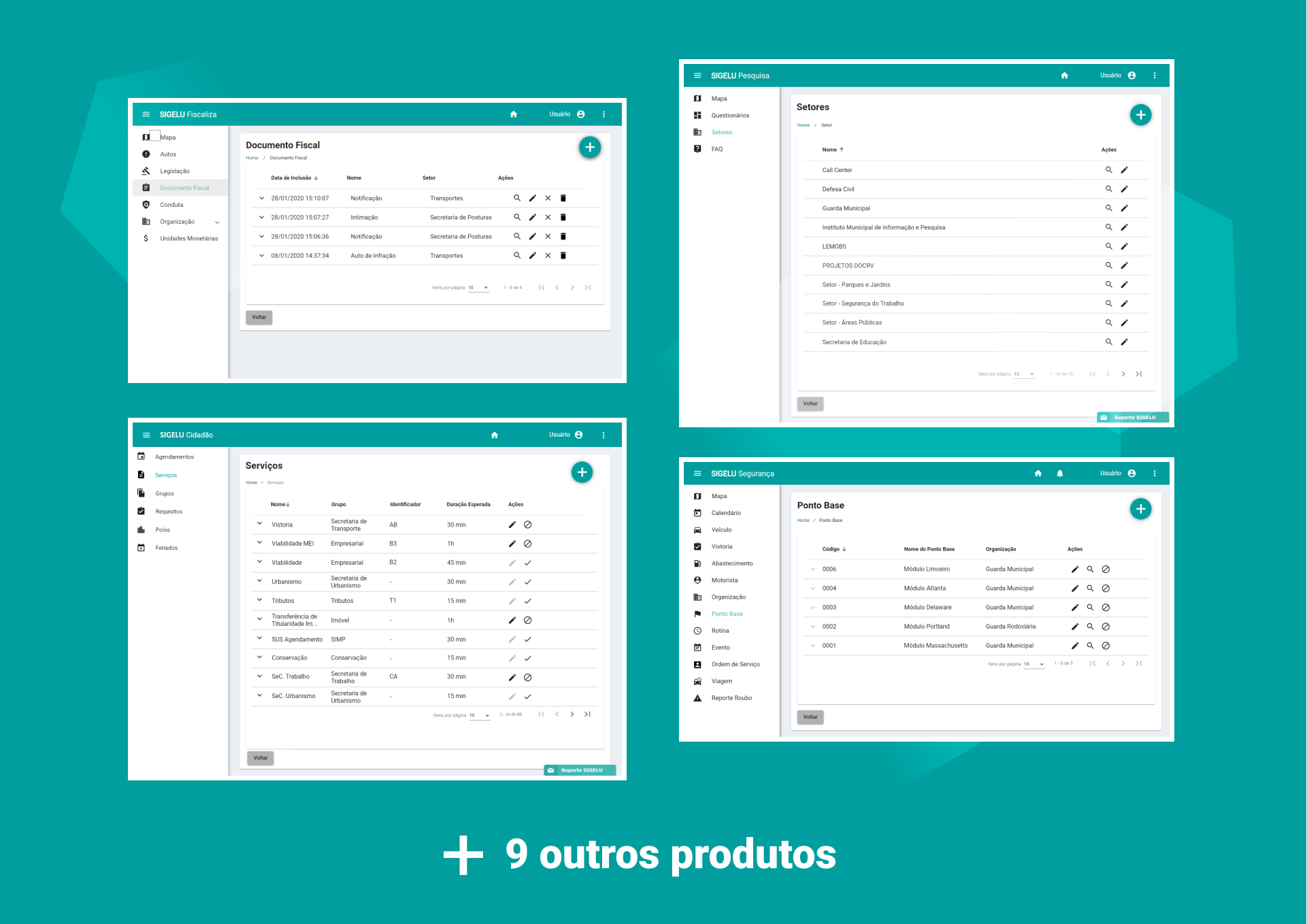
Unidade visual para diferentes módulos do produto

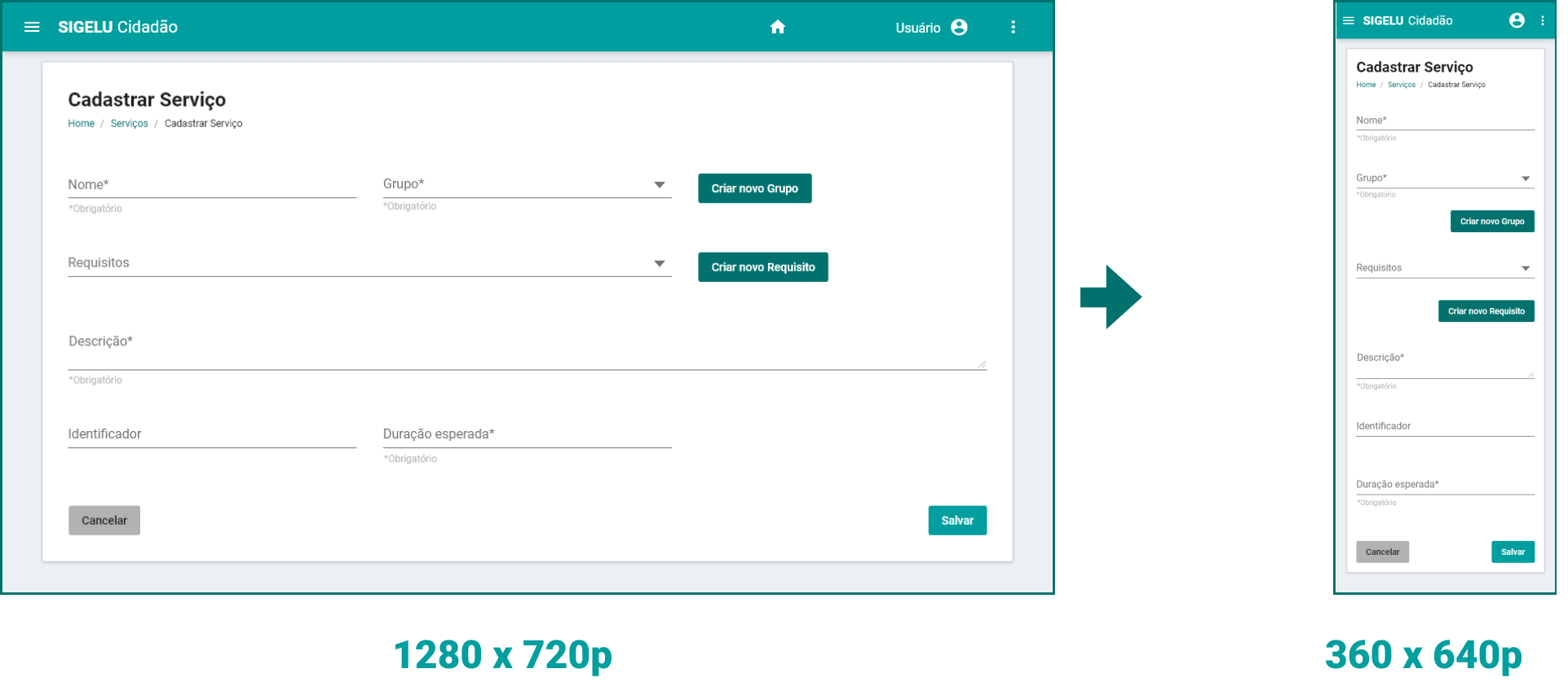
Interfaces responsivas

↑ Todos os componentes e demias elementos foram pensado visando a acessibilidade.
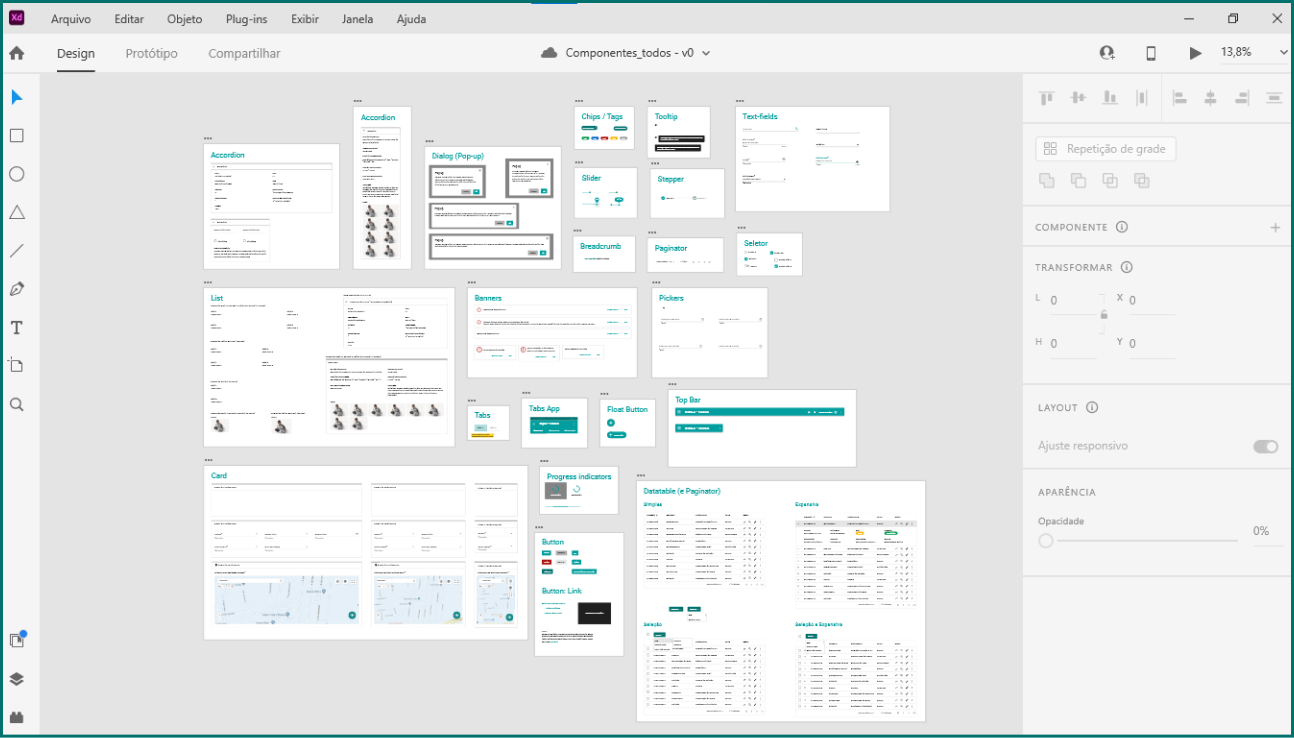
Agilização dos processos de Design e Desenvolvimento

↑ Foi criada uma bibliteca de componentes interativos e animados.
Todos os componentes foram criados no programa Adobe XD, a fim de facilitar sua reutilização pela equipe de Design.
Estes elementos foram componetizados em diferentes estados, com interações e animações predefinidas para agilizar a criação de protótipos e insumos para as equipes de negócios e desenvolvimento.
Redução de demandas por telas simples
A definição do Guia de Estilos e da Bliblioteca de Componentes possibilitou a criação de templates para telas mais simples. Esses modelos otimizam o tempo da equipe de Design, que pode focar em demandas complexas, enquanto oferece aos desenvolvedores autonomia e orientação para produção de novas telas no sistema.

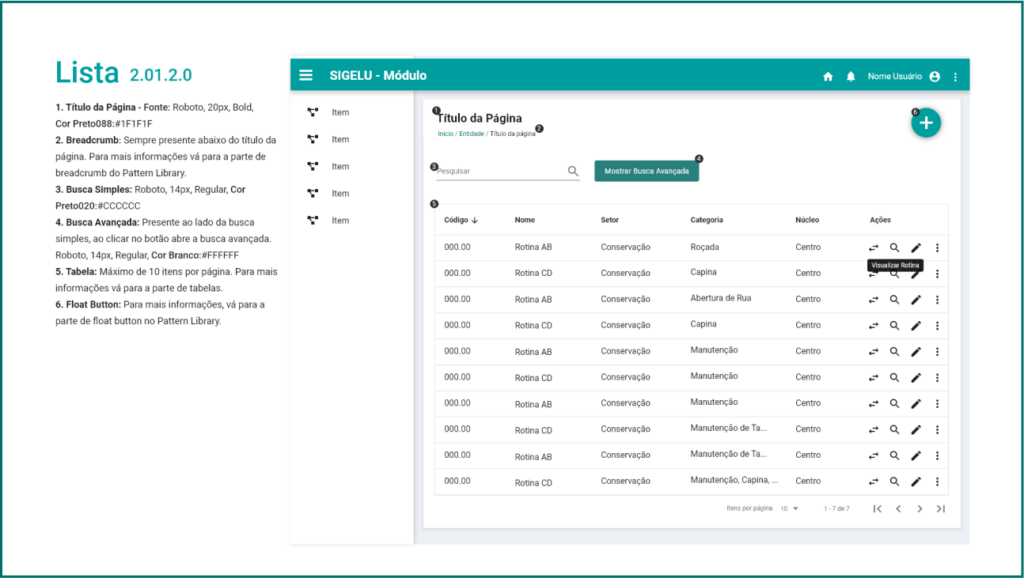
↑ Exemplo da domentação de um template de lista.