Visão Geral
Após um grande projeto de rebranding e atualização da identidade visual da empresa, diversos pontos de contato da marca com o público precisaram ser atualizados para a nova proposta de comunicação.

O problema
Aplicar os novos conceitos de comunicação, definidos na nova marca, e também solucionar problemas de design que já existiam na versão anterior.
Um site institucional costuma ser uma das primeiras impressões do público com a empresa, portanto precisa estar sempre atualizado seguindo os padrões mais modernos de desempenho e segurança.
Objetivos
- Fortalecer a comunicação da empresa, ajudando a passar mais confiança.
- Ser um canal prático de acesso à empresa.
- Acompanhar os processos internos de modernização.
- Ajudar a expandir as possibilidades em questão de conteúdo.
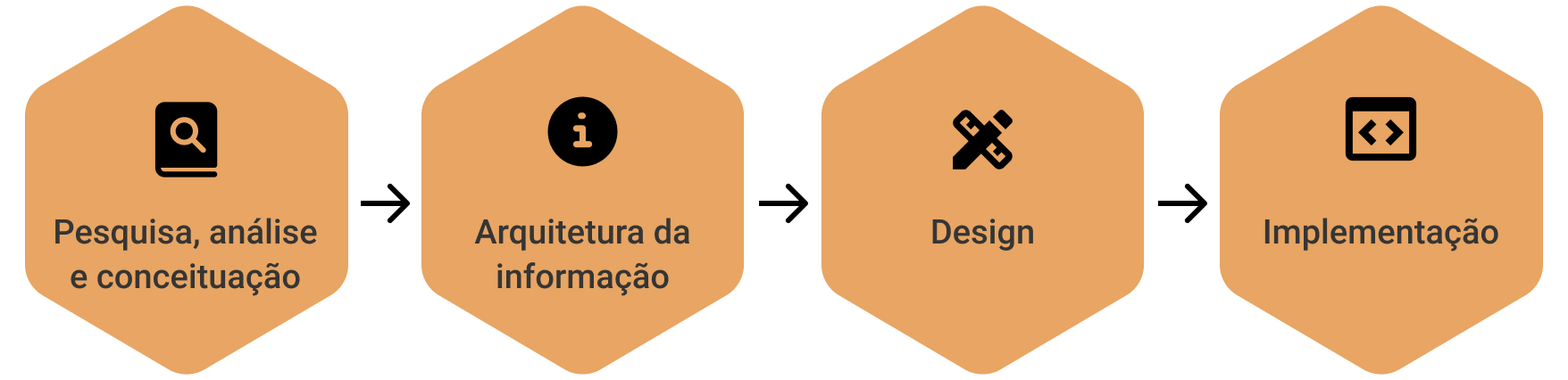
O Processo

Pesquisa e conceituação
Com os objetivos em mãos, foram feitas pesquisas e analises no site existente, além de definir os pontos conceituais principais.
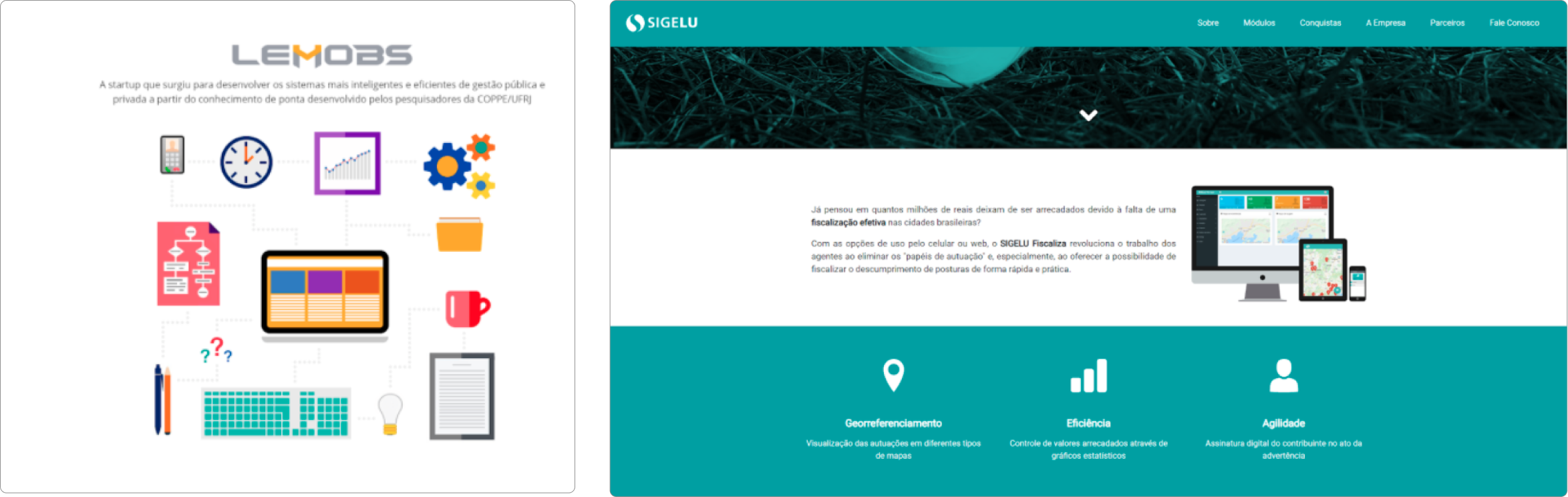
Análise do site anterior

Além da falta de alinhamento com as novas diretrizes de comunicação, o site anterior apresentava alguns problemas, sendo os dois mais importantes:
- Uso de imagens e ilustrações com pouco significado
- Pouco destaque na apresentação dos produtos principais oferecidos.
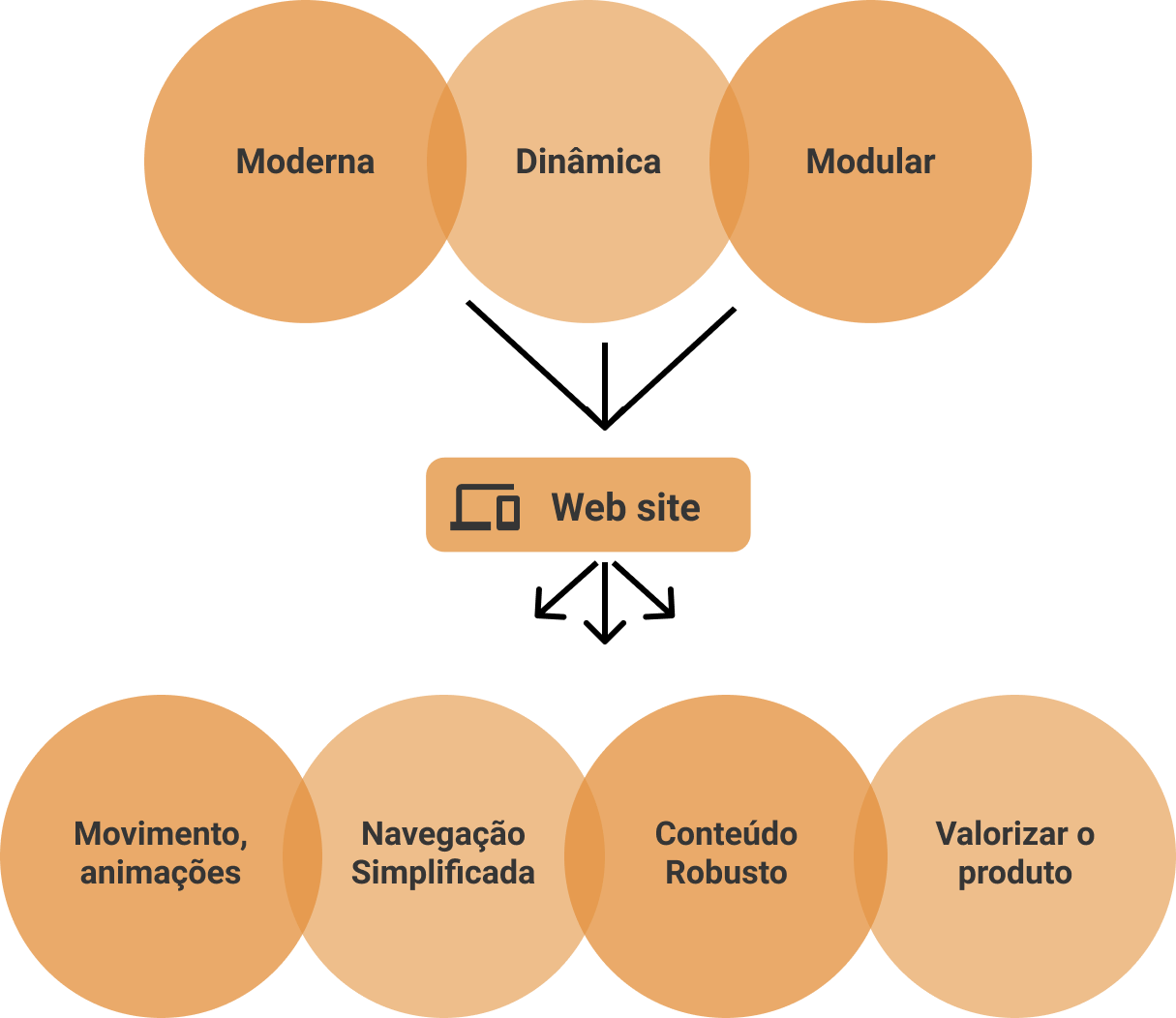
Princípios conceituais
Os princípios conceituais usados para guiar o projeto são os mesmos usados na conceituação da marca, trazendo o mesmo DNA, e assim também, uma maior unidade conceitual no geral.
Esses pilares foram inseridos no contexto do projeto, portanto adaptações foram feitas, para que o significado prático de cada conceito fosse transposto da melhor forma possível para ambiente web.

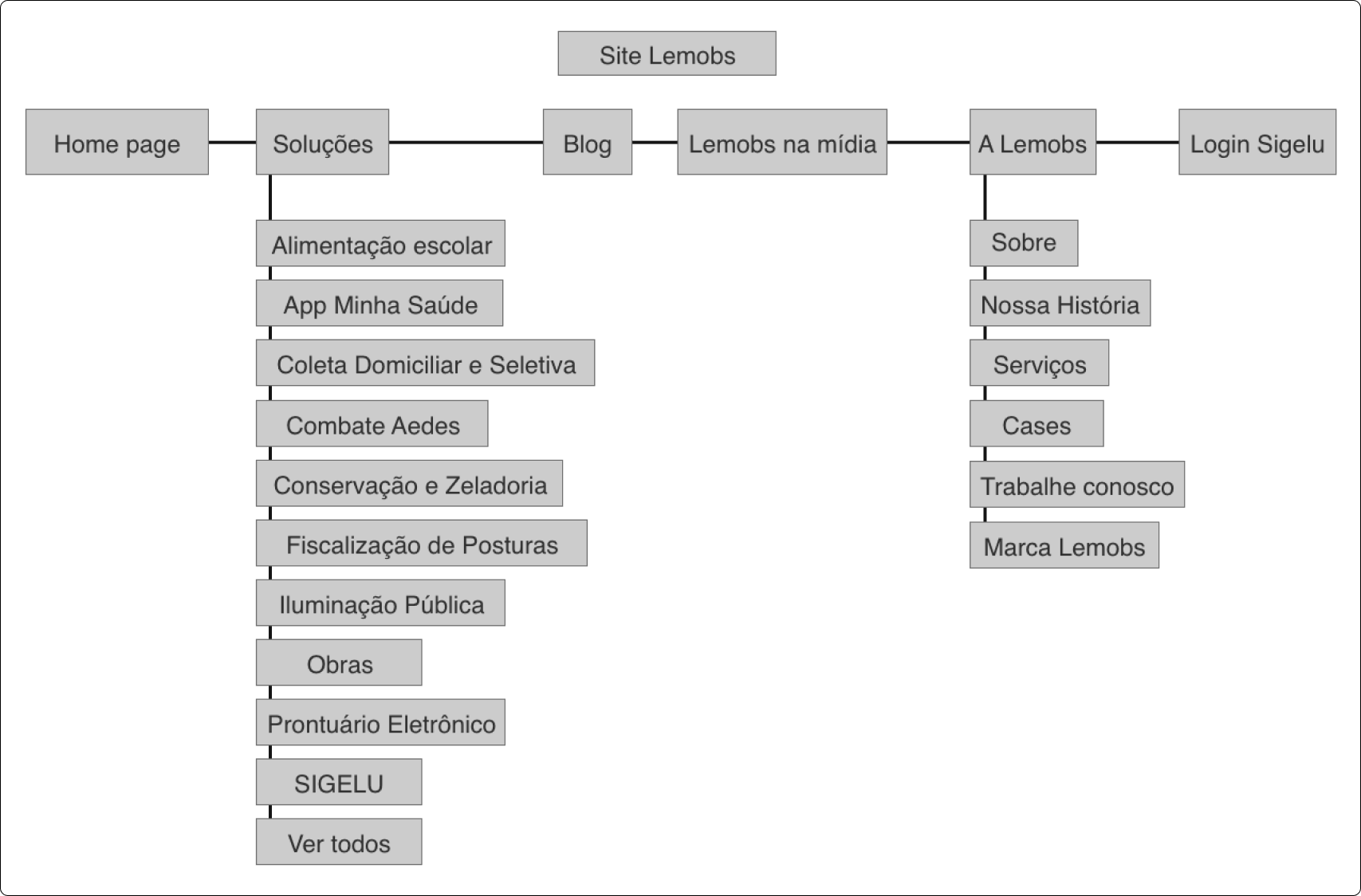
Arquitetura da informação
Foram conduzidas uma série de reuniões com experts de outras áreas como o time de comunicação, negócios, marketing, recursos humanos e atendimento. A participação de todos foi crucial para dar uma visão mais plural e holística para o que o site precisaria oferecer em termos de informação e organização.
Dessa forma foram feitos estudos e experimentos de quais e como as informações deveriam estar dispostas.


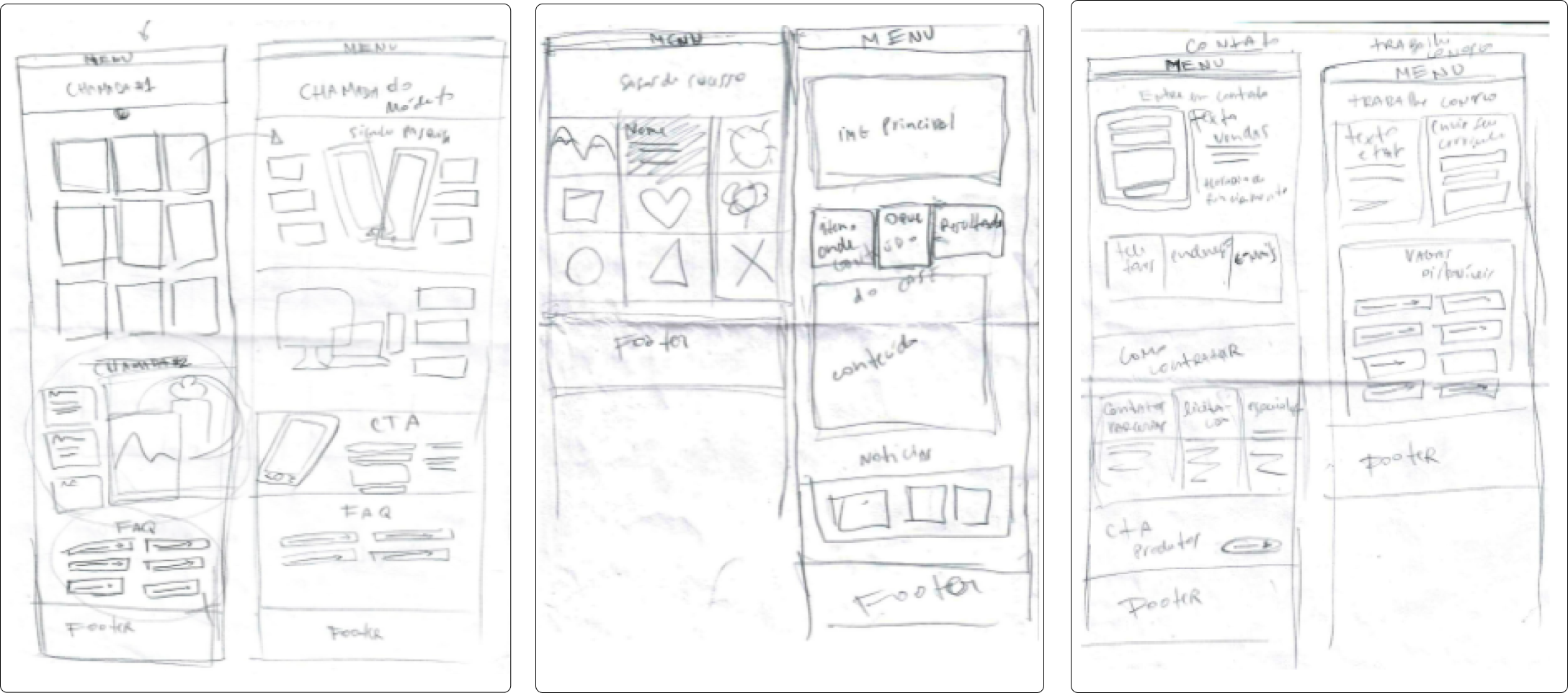
Wireframes
Alguns rascunhos primários do primeiros estágios do processo de ideação

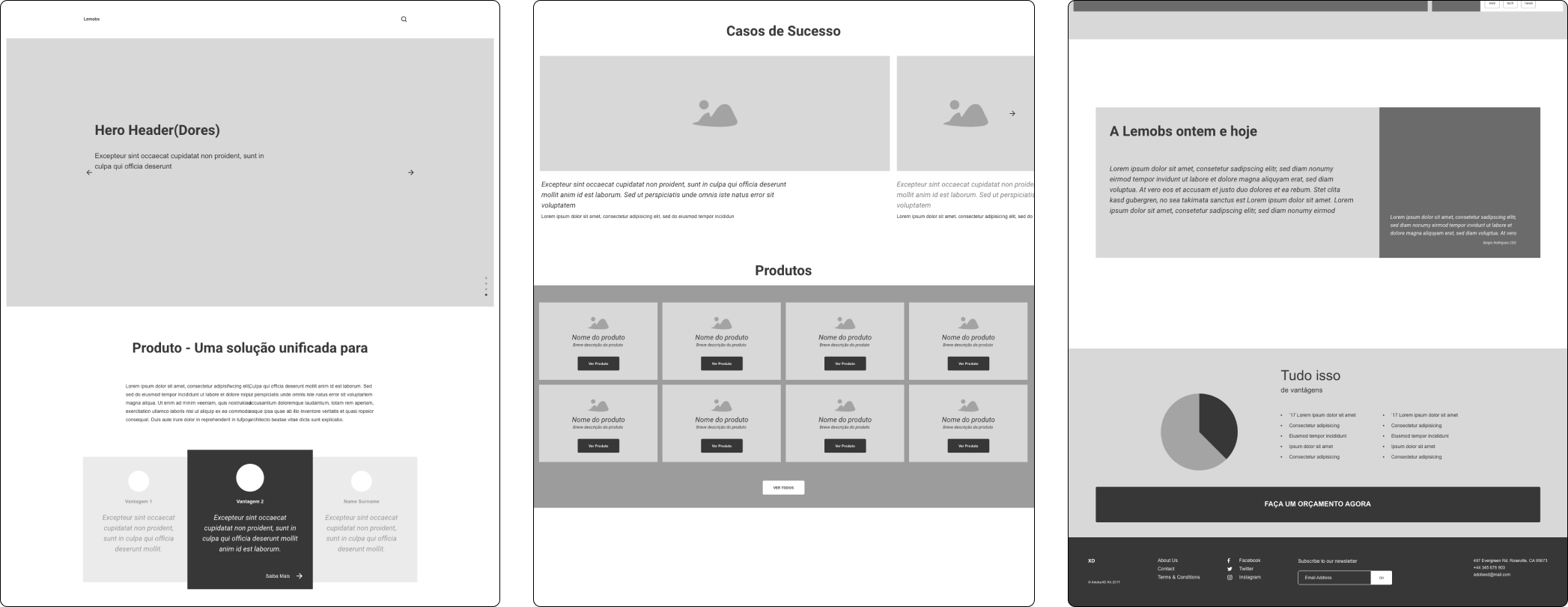
Protótipos de baixa fidelidade
Antes da fase de refinamento da interface, fiz algumas telas em baixa fidelidade para organizar minhas ideias

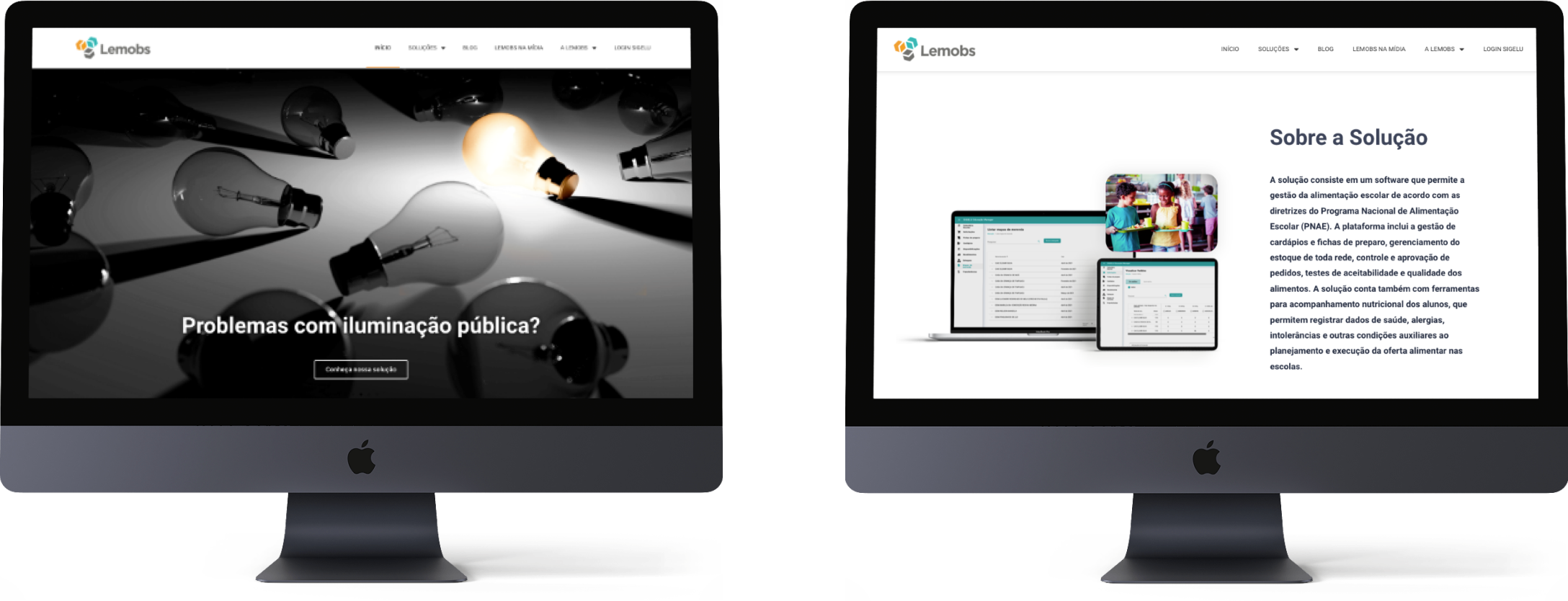
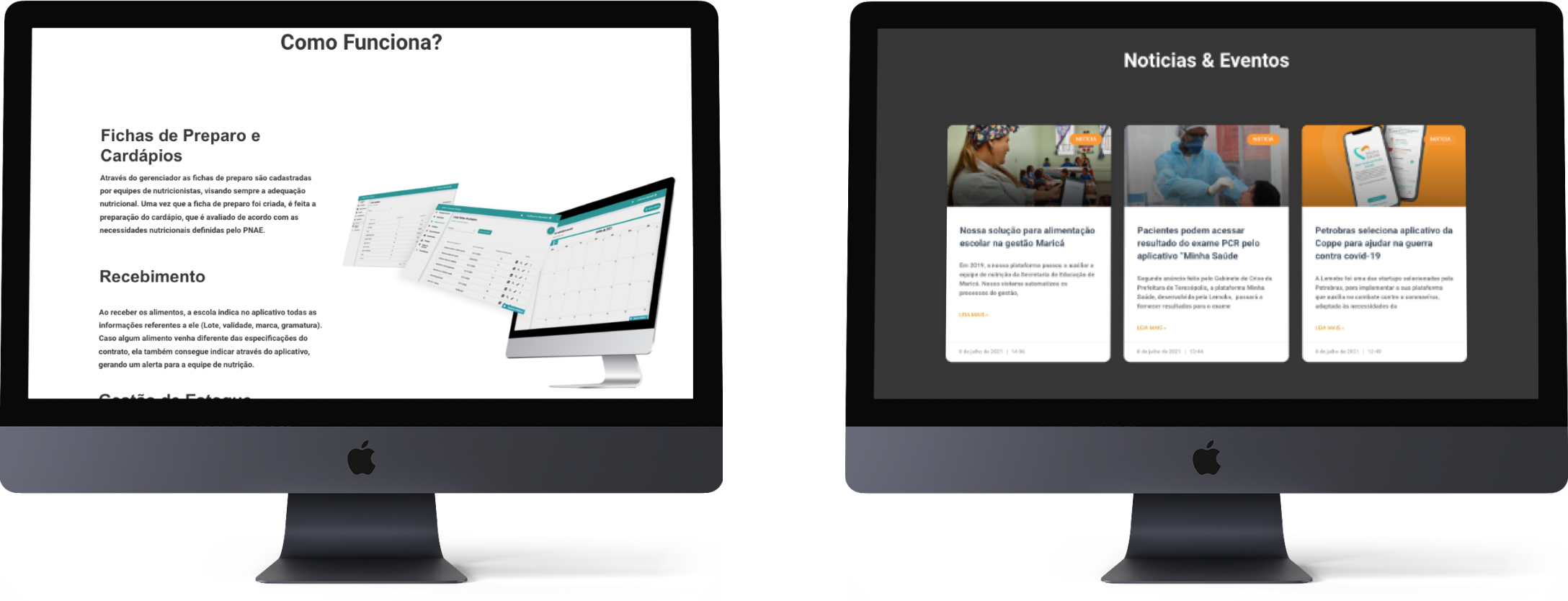
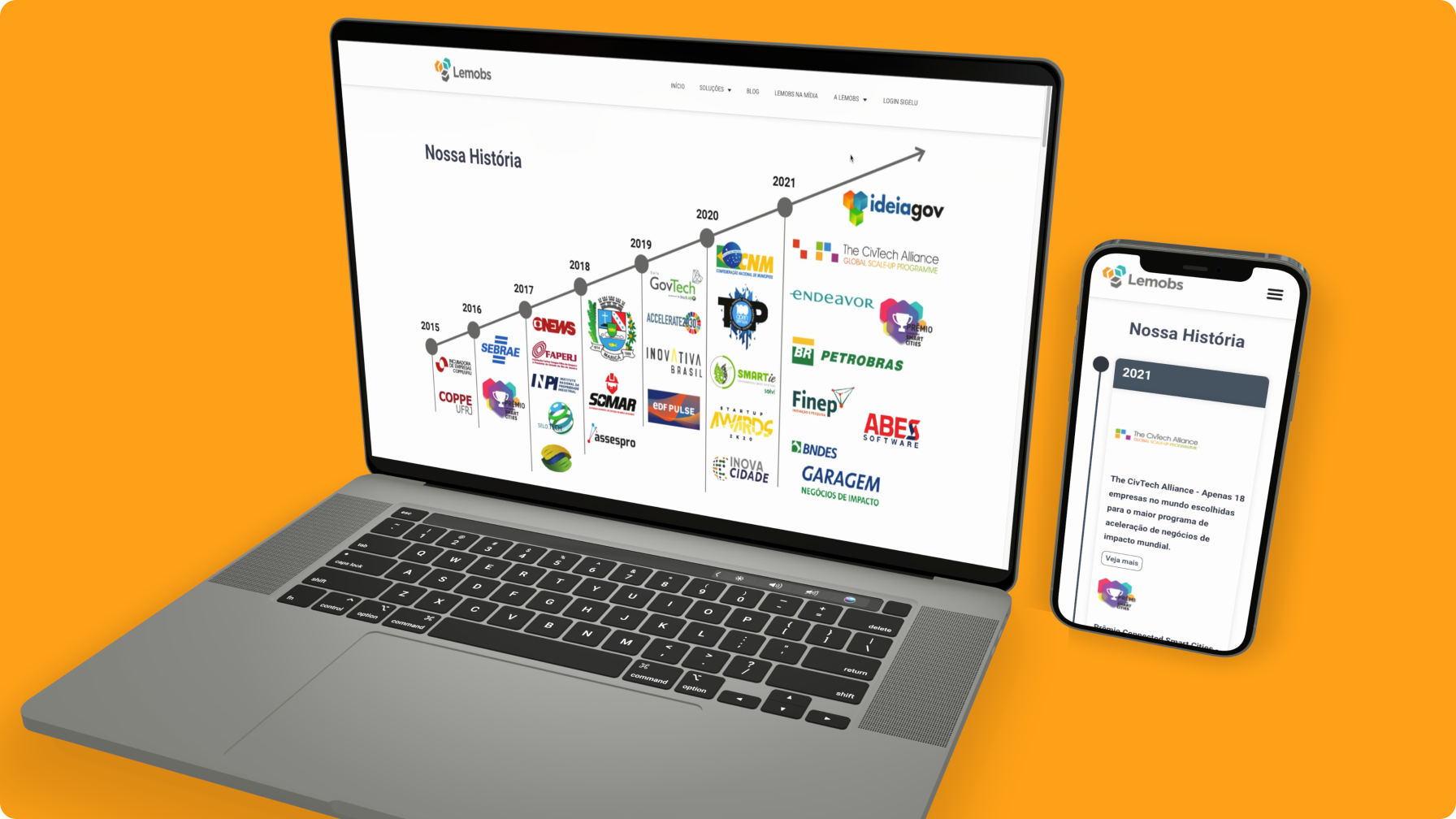
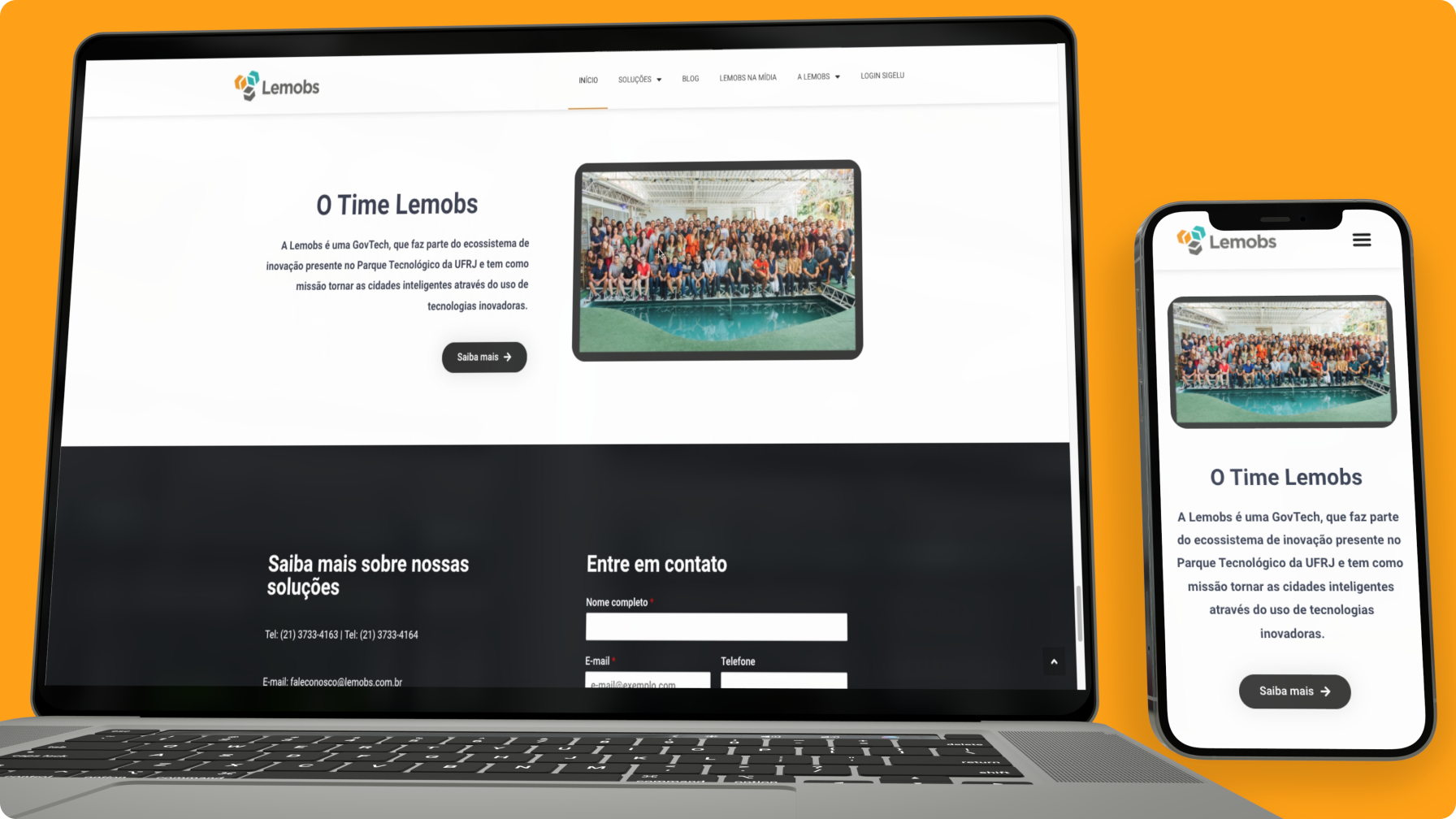
Design




Apresentação
Por fim, após todas as etapas de implementação, testes e revisões o site foi oficialmente lançado e apresentado para os demais colaboradores. Na apresentação mostrei um pouco do processo, expliquei cada escolha, além de mostrar mostrar as novas funções do site.